Getting Started
To get started with Angular Challenges, follow these steps:
Create a GitHub Account
If you wish to submit an answer, you will need to have your own GitHub account. Additionally, having a GitHub account is always beneficial, and it’s free.
Fork the GitHub project
Navigate to the Angular Challenges Repository and click on the Fork button in the header. This will create a copy of this repository on your own GitHub profile.
Clone the repository to your local machine
Select a directory on your local computer and clone this repository.
Open a terminal, navigate to the chosen directory, and type the following command:
git clone https://github.com/[YOUR_GITHUB_NAME]/angular-challenges.gitOpen the project in your favourite IDE
Open the project in any IDE of your choice.
Install all dependencies
npm ciChoose a challenge
Your project is now up and running. The only remaining step is to choose a challenge 🚀
Each challenge consists of:
- Name: indicating what the challenge is about.
- Number: order of creation. The number doesn’t have any particular meaning but helps for reference in GitHub Pull Request section.
- Badge: helps visualize the degree of difficulty. It’s entirely subjective 😅
- 🟢 easy
- 🟠 medium
- 🔴 difficult
(Alternately) Use GitHub Codespaces
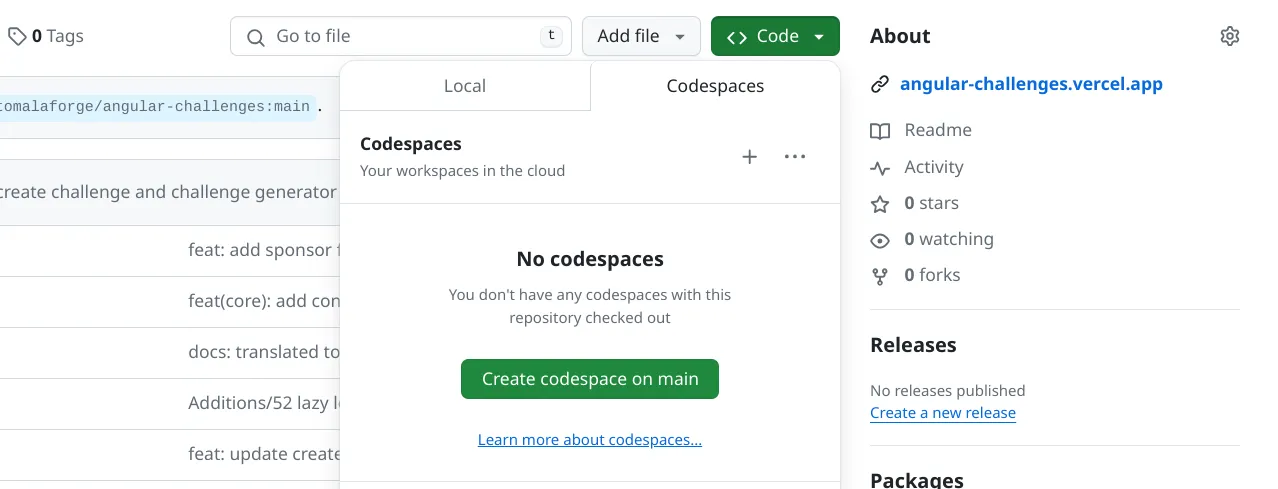
From your own instance of the Angular Challenges repository, click the code button and navigate to the codespaces tab.

Click the Create codespace on main button, and you will navigate to a GitHub codespace.
If you never used a GitHub codespace before, I would recommend you try this short interactive GitHub Skills Tutorial.
When you navigate to the codespace, there will be a prompt to install the recommended VS Code plugins. If you plan on creating a challenge, you can use the Nx plugin to generate the starter code. Either way, the codespace will install the dependencies, and you can create a new branch, tackle any challenge, and create a pull request.
When you push to a branch, you do not have to provide a GitHub token.
Once you are finished, remember to pause or delete your codespace. If you don’t, GitHub will automatically pause an idle codespace after 30 minutes. You do have a generous amount of free codespace time per month, but it is still important not to waste your allotment.
In the GitHub codespace, copy and paste will be blocked until you give permission.
The GitHub codespace uses port forwarding to serve the projects. Click the prompt after running npx nx serve [project-name] to navigate to localhost:4200.
